Cloud Functions for Firebase で Slack の scraping bot を作ってみた話(後編)
Cloud Functions for Firebase で Slack の scraping bot を作ってみた話(前編) の続きです。スクレイピングまわりをやっていきます。
3. Cloud Functions 作成 (つづき) #
HTML を確認する #
HTML を log に吐いて、どのようなセレクタで抽出するとよいかを確認します。
// functions/index.js
const functions = require('firebase-functions')
const rp = require('request-promise')
exports.bot = functions.https.onRequest((request, response) => {
const text = request.body.text
if (text !== 'yahoo') {
return response.status(200).send('nothing to do')
}
const uri = 'https://yahoo.co.jp/'
rp.get({ uri }).then(body => {
console.log(body)
}).then(() => {
return response.end()
}).catch(err => {
console.error(err)
return response.status(500).send('Something went wrong while posting the message to Slack.')
})
})http POST :5002/scrapingbot-xxxxx/us-central1/bot text=yahoo // などcenter table tr td table tr td table tr td table[cellspacing=4] tr td aで必要な要素を拾える- UserAgent を見てる? ブラウザで Yahoo! トップを開いた時とは違う HTML が返ってきてる
ニュースのタイトル、URL を拾って Slack に投稿 #
scraping は cheerio を使います。
// functions/index.js
const functions = require('firebase-functions')
const rp = require('request-promise')
const cheerio = require('cheerio')
exports.bot = functions.https.onRequest((request, response) => {
const text = request.body.text
if (text !== 'yahoo') {
return response.status(200).send('nothing to do')
}
const uri = 'https://yahoo.co.jp/'
const selector = 'center table tr td table tr td table tr td table[cellspacing=4] tr td a'
rp.get({
uri: uri,
transform: body => cheerio.load(body)
}).then($ => {
const text = $(selector).toArray().filter(el => {
// 不要な要素を取り除きます
return !['もっと見る', '記事一覧'].includes($(el).text())
}).map(el => {
const $el = $(el)
return `・${$el.text()} ${$el.attr('href')}`
}).join(`\n`)
return rp.post({
uri: functions.config().slack.webhook_url,
body: { text },
json: true
})
}).then(() => {
return response.end()
}).catch(err => {
console.error(err)
return response.status(500).send('Something went wrong while posting the message to Slack.')
})
})cd functions
npm install --save cheerio
http POST :5002/scrapingbot-xxxxx/us-central1/bot text=yahoo // などなどモジュールをインストールしてエンドポイントを叩いてみます。

デプロイして Slack から呼ぶ #
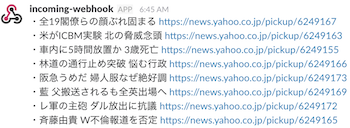
firebase deploy --only functions#random で "yahoo" と言ってみると

ちゃんとスクレイピングして投稿してくれる 🙆
おまけ #
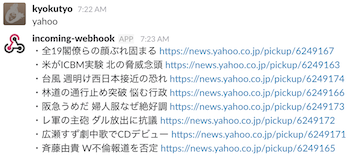
- ユーザー名やアイコンを変える場合は
return rp.post({
uri: functions.config().slack.webhook_url,
body: {
text: text,
username: 'bot',
icon_emoji: ':robot_face:'
},
json: true
})などするとよいでしょう。
ひとまずおわり。